Theme Customizer (Personalizacja) Jak dodać nowe opcje do motywu?

Theme Customizer jest obecny w WordPressie od wersji 3.4, jednak wydaje mi się że nadal jest to funkcjonalność WordPressa, która nie jest zbyt często używana, a szkoda ponieważ posiada duże możliwości i jest bardzo wygodnym narzędziem. Używanie Theme Customizera pozwala administratorom witryny na zmiany ustawień szablonu i podgląd tych zmian w czasie rzeczywistym.
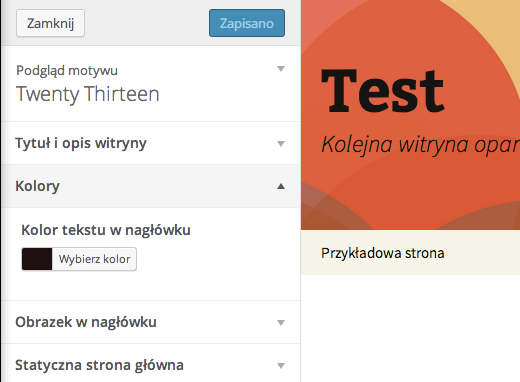
Theme Customizer można znależć w menu Wygląd pod zakładką Personalizacja. Standardowo wyświetlane są następujące sekcje:
- Tytuł i opis witryny
- Kolory
- Obrazek nagłówka (jeśli jest dostępny w szablonie)
- Obraz tła (jeśli jest dostępny w szablonie)
- Nawigacja (do wyboru menu)
- Statyczna strona główna
Po wydaniu wersji 3.9 w menu Personalizacji pojawią się również wszystkie dostępne w szablonie widżety.
W tym artykule postaram się pokazać jak dodać nową sekcję z opcją do Theme Customizera w naszym szablonie WordPressowym.
Powiedzmy, że chcemy dodać sekcję Czionki a w niej opcję do wyboru czcionki dla nagłówków naszej witryny.
Aby dodać nową sekcję, musimy otworzyć plik functions.php. Jako przykład wykorzystam standardowy szablon TwentyThirteen. W tym szablonie jest już funkcja twentythirteen_customize_register, która dodaje kilka opcji do personalizacji, jednak nie wykorzystam tej funkcji, tylko utworzę nową, dodałem do pliku functions.php następujący kod:
function my_customizer_options( $wp_customize ) {
}
add_action( 'customize_register', 'my_customizer_options' );
Funkcja my_customizer_options wykorzystuje akcję customize_register, która automatycznie ładuje obiekt $wp_customize z klasy WP_Customize_Manager.
Następnie w obrębie naszej funkcji dodajemy następujący kod, który doda nową sekcje w menu Personalizacja, określamy parametry takie jak tytuł oraz priorytet (od jego wartości zależy kolejność wyświetlania sekcji w menu Personalizacja):
$wp_customize->add_section(
'fonts_section',
array(
'title' => 'Czcionki',
'priority' => 200
)
);
Teraz dodajemy nową opcję o wartości domyślnej Arial (Będziemy dodawać opcję, która umożliwi zmianę kroju czcionki dla nagłówków):
$wp_customize->add_setting( 'header_font', array( 'default' => 'arial' ) );
Następnie dla tej opcji dodajemy nową kontrolę. (Wbudowane funkcje pozwalają na dodawanie selectów, inputów, checkboxów, oraz bardziej zaawansowanych opcji jak wybór koloru z palety, upload plików, kontrolę obrazka tła czy headera).
Określamy, dla jakiej opcji dodajemy kontrolę, następnie wybieramy sekcję (w tym przypadku wcześniej utworzoną), dodajemy etykietę, typ oraz dostępne do wyboru wartości:
$wp_customize->add_control( 'header_font', array( 'section' => 'fonts_section', 'label' => 'Czcionka Nagłówków', 'type' => 'select', 'choices' => array( 'times' => 'Times New Roman', 'arial' => 'Arial', 'courier' => 'Courier New', 'helvetica' => 'Helvetica', 'comic sans ms' => 'Comic Sans MS' ) ) );
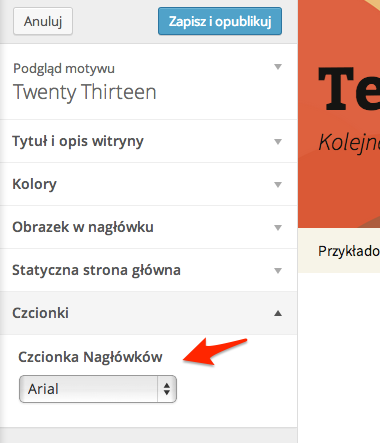
W tym momencie powinniśmy w menu Personalizacja zobaczyć taki widok:
Oczywiście opcje wyboru czcionki w tym momencie jeszcze nie działają, ponieważ nigdzie w kodzie CSS nie jest wykorzystywana utworzona opcja, czas to zmienić! Musimy dodać do pliku functions.php jeszcze jedną funkcję, której zawartośc zostanie załadowana do bloku head naszej witryny:
function my_customizer_css() {
}
add_action( 'wp_head', 'my_customizer_css' );
Zawartość funkcji jest następująca:
?>
<style type="text/css">
h1, h2, h3, h4 { font-family: <?php echo get_theme_mod('header_font'); ?> }
</style>
<?php
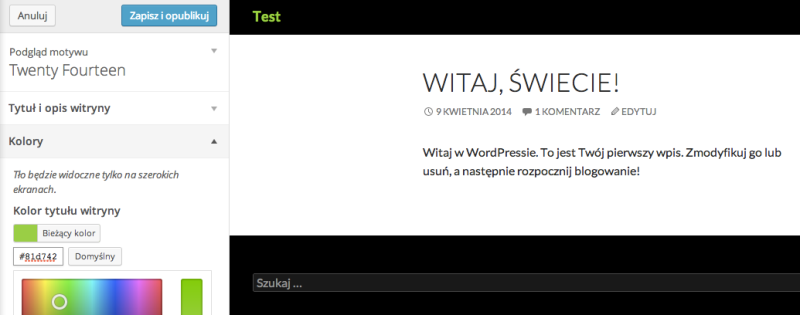
Funkcja ta dodaje do nagłówka naszej witryny zwykły kod CSS, który zmienia krój czcionki na ten pobrany z Theme Customizera za pomocą funkcji get_theme_mod(’nazwa_naszej_opcji’), oczywiście możemy wykorzystać inne selektory, np. zastosować tą czcionkę do całej witryny. Efekt naszych zmian jest od razu widoczny w oknie podglądu po prawej stronie, tak więc możemy w bardzo wygodny sposób dopasować odpowiednią czcionkę dla nagłówków naszej witryny.
Możemy również dodać kolejne, podobne opcje do użycia odrębnego kroju czcionki dla innych bloków tekstowych, możliwości są praktycznie nieograniczone, możemy dodawać opcję do zmiany kolorów, rozmiarów, ustawień, takich jak liczba kolumn, szerokość witryny, zmiana tekstu stopki i tak dalej.
Temat nie został do końca wyczerpany, bowiem istnieje jeszcze metoda która wybrane opcje Theme Customizera odświeża w nieco inny sposób, wykorzystując JavaScript, w tym przypadku dodanie każdej opcji wymaga także napisania fragmentu kodu JavaScript – po szczegóły odsyłam tutaj.
Myślę, że warto korzystać z tej funkcjonalności WordPresa i czasami ułatwić swoim klientom zmianę opcji w projektowanych szablonach.
Darmowe zdjęcia wysokiej jakości. WordPress 3.9 i BuddyPress 2.0 wydane!