WordPress 6.5. Przegląd zmian w najnowszej wersji WordPressa

WordPress 6.5 zostanie wydany 26 marca 2024 r. Kilka dni temu została wydana wersja 6.5 RC2, więc jest to już odpowiednia pora, aby pokazać Wam zmiany, jakie czekają nas w najnowszej wersji WordPressa.
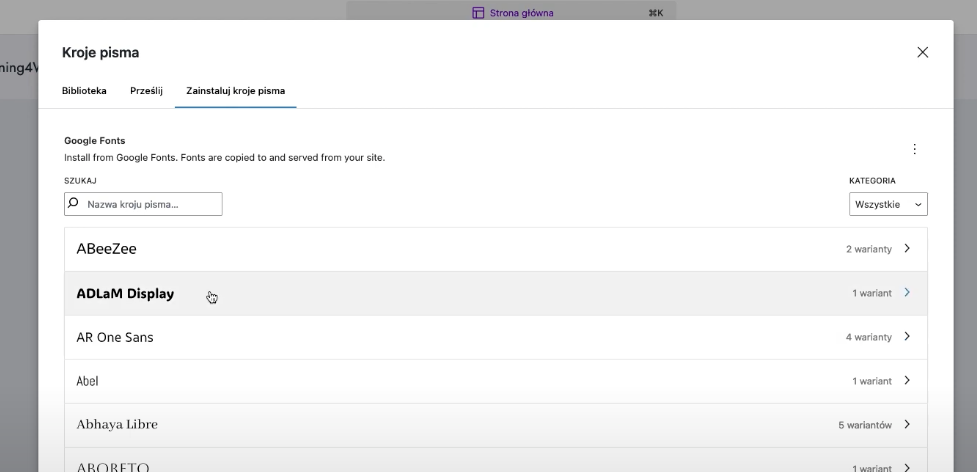
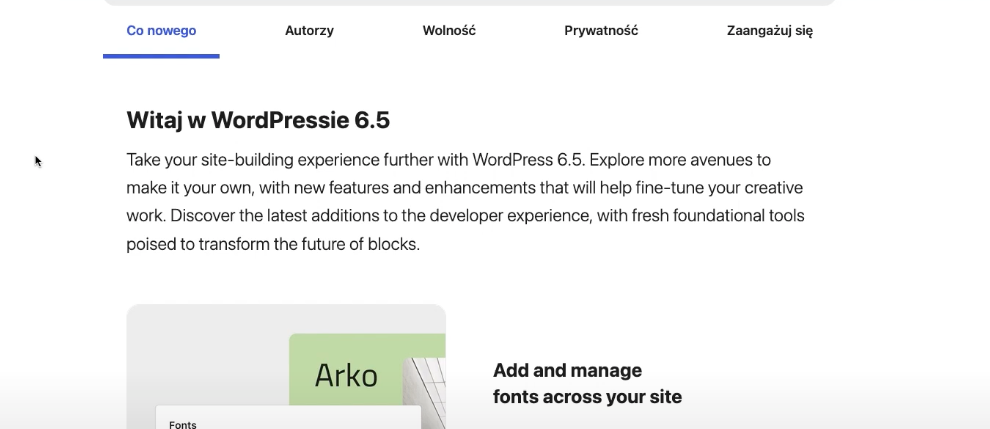
Biblioteka Czcionek
Jedną z ważniejszych zmian w WordPressie 6.5 jest wprowadzenie własnej biblioteki czcionek. Użytkownicy motywów blokowych będą mogli przesłać własne czcionki w obsługiwanych formatach (ttf, otf, woff, woff2), dodatkowo będziemy mogli zainstalować dodatkowe fonty, bezpośrednio z biblioteki Google Fonts. Po kilku chwilach nowe czcionki mogą zostać użyte w nagłówkach, tekstach na naszych stronach.
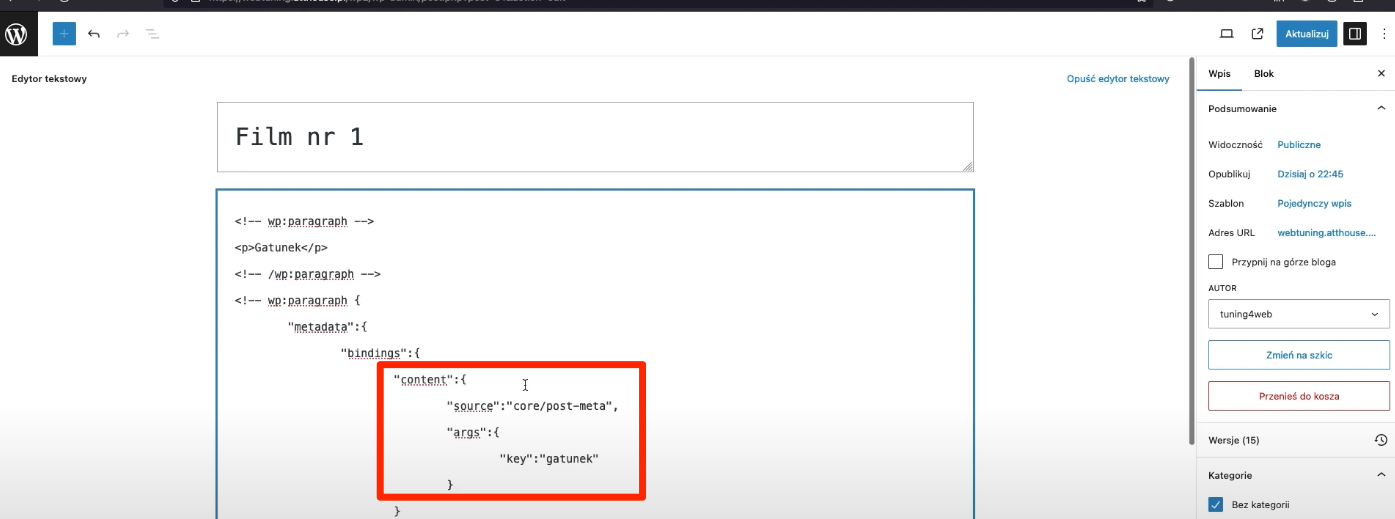
Własne pola w blokach
Kolejna zmiana dla doświadczonych użytkowników oraz dla deweloperów. Jeśli używamy własnych pól (custom fields) w naszych wpisach lub innych typach postów (custom post type) wraz z najnowszą wersją WordPressa te pola będą mogły być wyświetlane w naszych blokach. Po umieszczeniu odpowiedniego kodu w edytorze tekstowym naszego bloku, customowe pola mogą być od razu widoczne na froncie naszego wpisu. Świetne rozwiązanie, z którego dobry użytek na pewno zrobią autorzy motywów.
Zmiany w edytorze blokowym
WordPress 6.5 przyniesie także kilka zmian w edytorze blokowym. Zmiany mają ułatwić pracę i poprawić intuicyjność funkcji.
Lepsza edycja linków
WordPress 6.5 wprowadza zmiany w edycji linków. Kluczowe ulepszenia obejmują:
Skoncentrowany interfejs do linków: Interfejs do edycji linków pojawia się teraz tylko wtedy, gdy jest potrzebny. Ogranicza to rozproszenie uwagi i ułatwia pracę. Korzyści z tego płyną dla wszystkich użytkowników, zwłaszcza dla tych korzystających z technologii wspomagających.
Usprawnione zarządzanie linkami: Dodawanie linku utrzymuje interfejs otwarty, co ułatwia szybkie dostosowanie, takie jak otwieranie go w nowej karcie.
Zwiększona dostępność: Nowe ikony i przycisk kopiowania linku upraszczają zarządzanie linkami do stron wewnętrznych lub zewnętrznych zasobów.
Zmiany w bloku okładki
Teraz w bloku okładki możemy wybrać proporcje obrazu, dzięki temu obraz będzie wyglądał odpowiednio, niezależnie na jakim urządzeniu będzie wyświetlany. Kolejną zmianą jest automatyczne dopasowanie koloru nakładki (na podstawie wybranego obrazu)
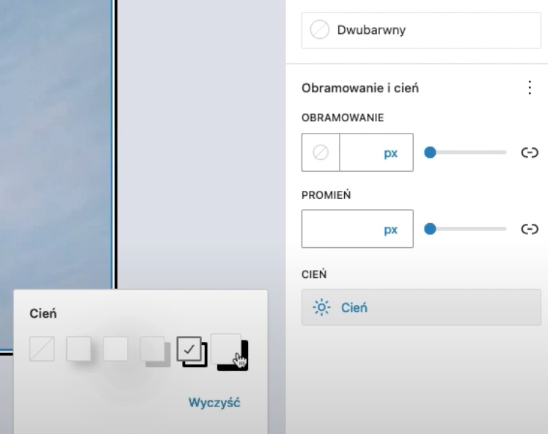
Box shadow
Nowe funkcje dotyczą dodawania cienia do obrazów, lub konkretnych bloków, zmieniono również ustawienia typografii, aby precyzyjniej dostosować rodzaj i rozmiar czcionki.
Usprawnienia funkcji drag & drop
Funkcjonalność przeciągania i upuszczania w Edytorze Strony otrzymała znaczące ulepszenia, dzięki czemu jest bardziej intuicyjna i wszechstronna w aranżowaniu elementów Twojej strony:
Przeciąganie od końca do końca: Przesuwaj bloki łatwo na początek lub koniec swojej treści, oferując większą elastyczność w projektowaniu układu.
Udoskonalone zarządzanie kontenerami: Ulepszona obsługa przeciągania między kontenerami oraz do kontenerów (np. bloków Grupy i Okładki)
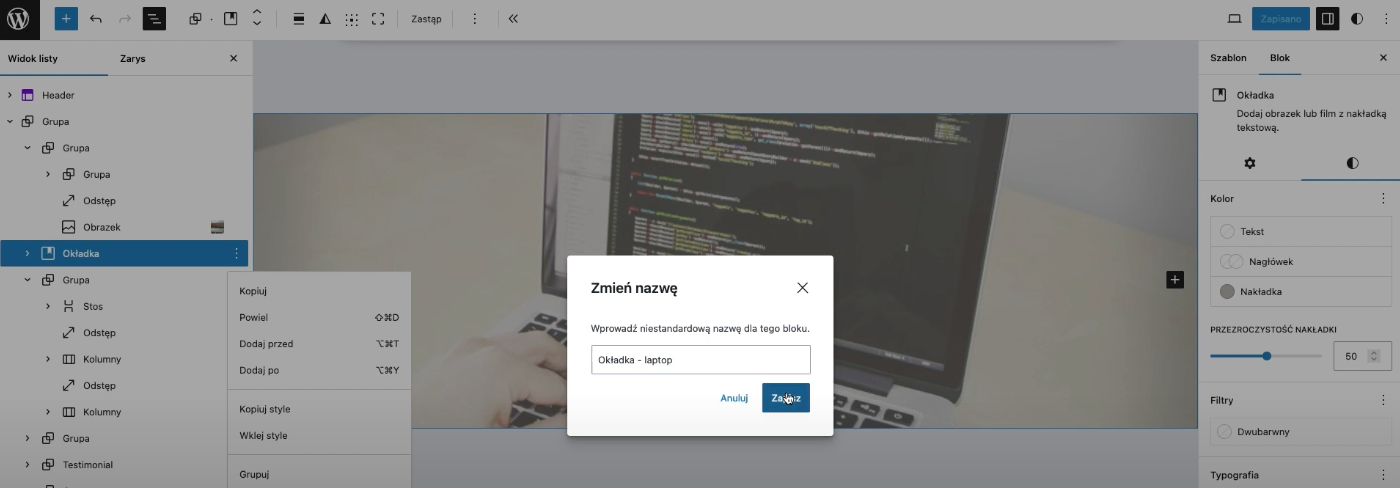
Łatwa zmiana nazwy bloku oraz obsługa prawego przycisku myszy
Teraz możemy w łatwy sposób zmienić nazwy swoich bloków, lub grupy bloków, aby zachować porządek przy edycji treści naszej strony internetowej. Kolejna zmiana, która ułatwi pracę to dodanie obsługi prawego przycisku myszy. W nawigacji możemy obecnie używać prawego przycisku myszy, aby wyświetlić opcje (np. dotyczące zmiany nazwy bloku)
Pozostałe zmiany edytora
Nawigacja po szablonach: Przełączanie się między edytowaniem szablonów, a ich częściami jest teraz bardziej intuicyjne, dzięki prostszej nawigacji.
Skonsolidowane style: Uporządkowanie zarządzania globalnymi stylami Twojej strony teraz ułatwia utrzymanie spójności w całej witrynie.
Dostępność i przepływ pracy: Starania mające na celu poprawę dostępności i usprawnienie przepływu pracy, takie jak efektywniejsze podglądanie zmian.
Tryb Bez Zakłóceń: Teraz, gdy używasz Trybu Bez Zakłóceń w Edytorze Postów, Górny Pasek Narzędziowy będzie dostępny, gdy najedziesz na niego kursorem myszy.
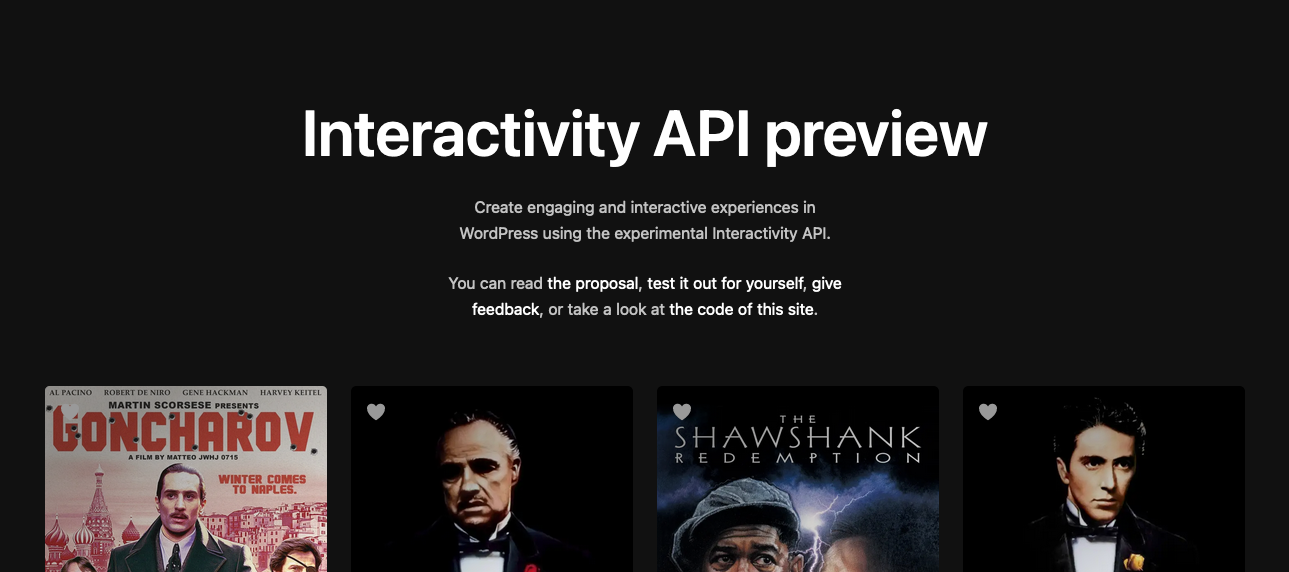
Interactivity API
WordPress 6.5 wprowadzi Interactivity API, zaprojektowane w celu standaryzacji sposobu dodawania interaktywnych elementów do front-endu bloków WordPress. Nowe API ma na celu uproszczenie tworzenia interfejsów użytkownika poprzez dostarczenie standaryzowanej metody implementacji funkcji, obejmujących od prostych ulepszeń interfejsu użytkownika, takich jak liczniki i wyskakujące okienka, po bardziej złożone interakcje, takie jak natychmiastowe wyszukiwania, dynamiczna nawigacja, a także funkcje e-commerce, takie jak koszyki i procesy realizacji zamówień.
Odwiedź witrynę demonstracyjną wpmovies.dev, aby zobaczyć Interactivity API w działaniu.
Główne funkcje Interactivity API
Standaryzowany framework interakcji: Interactivity API ustanawia jednolite podejście do dodawania interaktywnych funkcji do bloków, pomagając programistom uniknąć niekonsekwencji i problemów z zgodnością przy użyciu różnorodnych bibliotek JavaScript lub kodu niestandardowego.
Bezproblemowa komunikacja między blokami: Jednym z najbardziej przekonujących atutów Interactivity API jest jego zdolność do ułatwiania komunikacji między blokami. Na przykład, działanie „dodaj do koszyka” w jednym bloku może łatwo aktualizować zawartość oddzielnego bloku „koszyk”.
Przyjazna dla programistów implementacja: Wprowadzenie tego API nie zmienia istniejącego procesu tworzenia bloków. Programiści deklarują kompatybilność bloku z Interactivity API za pomocą właściwości interactivity w pliku block.json. To dodanie oznacza gotowość bloku do obsługi interaktywności frontendowej.
Dyrektywy dla dynamicznych interakcji: Interactivity API wykorzystuje dyrektywy – niestandardowe atrybuty dodawane do znaczników bloku – do definiowania interakcji. Te dyrektywy, szczegółowo opisane w pliku render.php dla bloków dynamicznych, umożliwiają programistom określenie interakcji, które powinny wystąpić w obrębie DOM. Na przykład, dyrektywa data-wp-interactive aktywuje API wewnątrz elementu DOM, otwierając drogę dla innych dyrektyw do wprowadzenia konkretnych interakcji.
Poprawa wydajności
WordPress 6.5 wprowadza znaczące ulepszenia wydajności:
Nawigacja w Edytorze Strony: 6-krotnie szybsza, umożliwiając szybkie przejścia między szablonami i częściami dla płynniejszego przepływu pracy.
Odpowiedź na pisanie: Pisanie w edytorze ma być 4 razy szybsze, zmniejszając opóźnienie wejścia.
Czas ładowania edytora: Czasy ładowania edytora mają być zmniejszone o połowę, z dwukrotnym wzrostem prędkości, ułatwiając szybszy dostęp do narzędzi edycji. Została wprowadzona nowa, bardziej wydajna biblioteka lokalizacji, optymalizująca dostarczanie tłumaczeń i poprawiająca czasy ładowania treści niestandardowych.
BONUS
Chcesz już teraz zobaczyć, jak niektóre z opisanych nowości działają w praktyce? Sprawdź mój kanał na YouTube, gdzie w ostatnim filmie w kilka minut przedstawiam nowości w WordPress 6.5. Zachęcam Cię także do subskrypcji mojego kanału, jeśli chcesz na bieżąco otrzymywać informacje na temat tworzenia szybkich i bezpiecznych stron internetowych na WordPress.
Która wtyczka WordPress spowalnia Twoją stronę internetową? WordPress 6.6. Przegląd zmian w najnowszej aktualizacji WordPressa