Modernizr – biblioteka, która wykryje obsługę CSS3 i HTML5 w Twojej przeglądarce.

HTML5 i CSS3 posiadają bardzo duże możliwości, jeśli chodzi o tworzenie stron internetowych. Niestety dużym problemem jest tutaj obsługa właściwości tych technologii przez poszczególne przeglądarki – nie wszystkie obsługują kod, który chcielibyśmy użyć, dlatego dla pozostałych przeglądarek powinniśmy używać zamiennego kodu, który będzie korzystał z innych metod, dla uzyskania podobnego efektu końcowego na wszystkich przeglądarkach.
Z pomocą przychodzi nam tutaj biblioteka JavaScript Modernizr, która testuje przeglądarkę użytkownika i wyświetla dodatkowe informacje, w zależności od obsługiwanych technologii.
Jak działa Modernizr?
Skrypt testuje ponad 40 nowych funkcji CSS3 oraz HTML5, następnie dostarcza nam wyniki – dodaje odpowiednie klasy CSS do elementu HTML na naszej stronie oraz tworzy globalny obiekt JavaScript – Modernizr.
Przed pobraniem skryptu z tej strony możemy zdecydować, które właściwości CSS3 i HTML 5 nas interesują, np. chcemy tylko przetestować, czy dana przeglądarka obsługuje Animacje CSS oraz gradienty – wybieramy odpowiednie funkcje a następnie generujemy i pobieramy plik JavaScript.
Musimy równiez pamiętać o tym, że Modernizr sam w sobie nie rozwiąże naszego problemu z nieobsługiwanymi technologiami – tylko ułatwi nam przygotowanie optymalnego rozwiązania dla wszystkich przeglądarek.
Dodajemy Modernizr do naszej witryny
Aby dodać omawianą bibliotekę do naszej witryny, musimy w sekcji head dopsać następujący link do skryptu:
<script type="text/javascript" src="modernizr.js"></script>
Źródło oczywiście zeleży od położenia naszego pliku ze skryptem.
W przypadku wordpressa, dodajemy pobrany plik do katalogu /js a nastepnie używamy tego kodu:
wp_enqueue_script('my-modernizr', get_stylesheet_uri() . '/js/modernizr.js');
W jaki sposób używać biblioteki Modernizr?
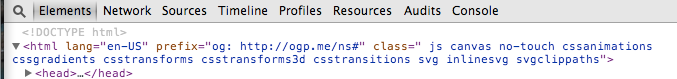
Po dodaniu skryptu, element html naszej witryny powinien zawierać dodatkowe klasy dla obsługiwanych funkcji CSS i HTML5. Możemy to sprawdzić używając Google Web Developor Tools lub Firebuga, i badając element naszej strony, powinniśmy zobaczyć następujące klasy:
Oczywiście Twoje rezultaty mogą się rożnić, w przypadku używania innej przeglądarki, lub w przypadku wybrania innych funkcji podczas generowania skryptu Modernizr. Powyższe klasy są bardzo użyteczne, gdy chcemy dołożyć obsługę nowych funkcji CSS w starszych przeglądarkach. Obsługę funkcji CSS dla poszczególnych przeglądarek możemy sprawdzić w serwisie caniuse.com. Na przykład możemy sprawdzić, że gradienty generowane przez CSS nie są obsługiwane w przeglądarkach IE w wersji 8 i 9.
Dzięki klasom dostarczonym prze modernizr, możemy przygotować kod, który będzie poprawnie wyświetlał gradient na wszystkich przeglądarkach:
.no-cssgradients .moj-gradient {
background: url(“images/gradient.png”);
}
.cssgradients .moj-gradient {
background-image: linear-gradient(bottom, #000, #ddd);
}
Powyższy kod, wyświetli gradient generowany przez CSS na wszystkich przeglądarkach, które obsługują tą funkcjonalność. Użytkownicy Internet Explorera w wersji 8 i 9, zobaczą natomiast przygotowany wcześniej plik tła z takim samym gradientem.
Podobne efekty możemy uzyskać z innymi funkcjami CSS jak border-radius, box-shadow czy też przy używaniu grafiki SVG oraz w przypadku braku obsługi tego formatu – wyświetlaniu plików jpg/png.
Obiekt Modernizr w Java Script
Jak wspomniałem wcześniej, biblioteka tworzy również globalny
obiekt Modernizr, który może być używany w naszych skryptach. Jego podstawowa funkcjonalność to testowanie obsługiwanych funkcji, np.:
if (!Modernizr.svg) {
// skrypt dla przeglądarkek, które nie obsługują svg - na przykład zmieniający pliki graficzne svg na jpg/png
}
Dobrym rozwiązaniem jest także użycie funckji load(), która korzysta z loadera (jest dodawany do biblioteki Modernizr), który ładuje skrypty, tylko wtedy gdy są one wymagane przez daną przeglądarkę.
Szybki przykład z HTML5 canvas. IE 8 i niższe wersje nie obsługują tej funkcjonalności HTML5, warto zatem jakoś to obejść, możemy użyć np. skryptu flashcanvas , który dzięki poniższemu kodowi, będzie dodany tylko w przeglądarkach, które nie obsługują natywnej funkcjonalności HTML5 Canvas.
Modernizr.load({
test: Modernizr.canvas,
nope: 'http://flashcanvas.net/bin/flashcanvas.js'
});
Dzięki temu możemy być pewni, że nasza strona będzie wyświetlana poprawnie na wszystkich przeglądarkach.
Komentarze w WordPressie – Problem z Disqus WordPress 4.0 w wersji beta wydany!