Bezpieczne dodawanie własnego kodu CSS do motywu WordPressa.

Developerzy motywów WordPressa (dobrych motywów) zazwyczaj mają dobre oko, jeśli chodzi o stronę wizualną i robią wszystko, aby najlepiej dopasować wygląd motywu do oczekiwań odbiorców, tworząc np. kilka wersji kolorystycznych i tak dalej. Jednak ktoś, kto tworzy końcową stronę internetową w oparciu o dany motyw i tak bardzo często chce zmienić lub dodać kilka wizualnych elementów, jak kolory, tła, bordery – krótko mówiąc, potrzebuje dodać własny kod CSS.
Własny kod CSS – metody dodawania do motywów.
Najczęstszym sposobem na dodanie własnego kodu CSS jest edycja pliku style.css, lub innych plików motywu ze stylami, nie jest to jednak dobre rozwiązanie ze względu na późniejsze problemy przy aktualizacjach.
Dużo lepszym rozwiązaniem jest używanie motywów potomnych (Child_Themes), które świetnie sprawdzają się przy dużych modyfikacjach, jednak jeśli ktoś chce tylko dodać kilka/kilkanaście linijek kodu CSS i nie zmieniać innych plików motywu, to myślę że nie jest to najwygodniejsze rozwiązanie.
W motywach GavickPro, zazwyczaj znajduje się dodatkowy plik o nazwie override.css. Jeśli włączymy odpowiednią opcję plik ten zostanie załadowany po innych plikach CSS, nadpisując style motywu. Jest to w miarę wygodne rozwiązanie, pozwalające na trzymanie wszystkich swoich modyfikacji w jednym pliku, bez modyfikowania głównego stylu motywu. Jest to również wygodne podczas aktualizacji – wystarczy zrobić kopię tego pliku i przywrócić go, po skończonej aktualizacji.
Jeśli używasz popularnej wtyczki – JetPack, posiadasz jeszcze lepszą możliwość dodanie własnego kodu CSS nawet bez konieczności łączenia się z serwerem przez SFTP(FTP) aby edytować pliki, wszystko możesz zrobić z zaplecza Twojego WordPressa. Jednak nie wszyscy instalują JetPacka, który zawiera wiele modułów, które czasami są zbędne. Na szczęście jest jeszcze jedna alternatywa aby mieć taką samą funkcjonalność, używając jednej, bardzo prostej wtyczki JP Custom CSS, która jest praktycznie pojedynczym modułem, wyjętym z JetPacka.
Wtyczka JP Custom CSS
Ta wtyczka trzyma kod CSS całkowicie odseparowany od motywu, jest to bardzo dobre rozwiązanie, ponadto umożliwia ona korzystanie z preprocesorów LESS i Sass, które znacznie ułatwiają tworzenie arkusza stylów CSS. Wtyczka posiada 2 tryby pracy; Add-On, który jest zalecany i dodaje kod CSS do istniejącego już kodu w motywie lub drugi tryb pracy, który całkowicie zastępuje domyślny plik style.css i pozwala na napisanie całego kodu CSS od podstaw.
Jak używać wtyczki JP Custom CSS?
Jeśli chcecie przetestować wtyczkę, trzeba wejść w Kokpit → Wtyczki, klikamy Dodaj nową, w polu wyszukiwania wpisujemy jp custom css i instalujemy wtyczkę. Po instalacji i aktywacji wtyczki znajdziemy dodatkową zakładkę Edit CSS w menu Wygląd.

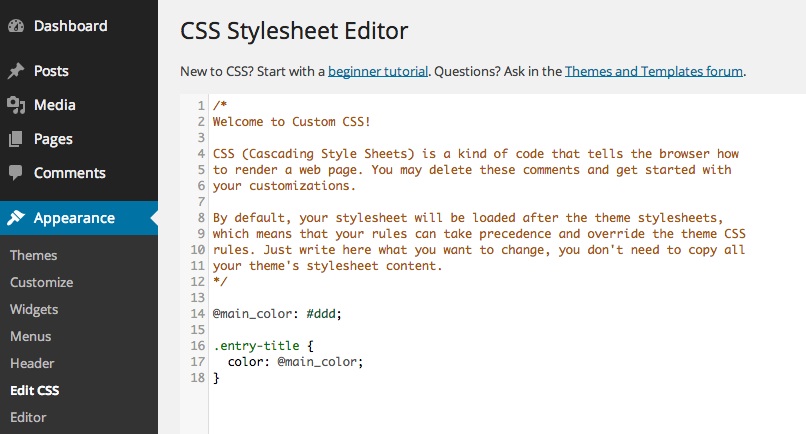
Wtyczka JP Custom CSS
Tutaj, po komentarzach możemy dodawać własny kod CSS, w kolumnie po prawej mamy szereg opcji, takich jak preprocesory CSS, tryby pracy itd.
Jest jeszcze jedna (dość istotna) zaleta tego typu rozwiązania, podobnie jak w przypadku edytowania wpisów czy stron w WordPressie, tutaj też możemy dodać własny kod CSS i przejrzeć zmiany przed opublikowaniem. Klikamy przycisk Preview i w nowej zakładce/oknie możemy zobaczyć podgląd naniesionych zmian. Na górze zobaczymy informację, że zmiany muszą zostać zapisane, w przeciwnym wypadku zostaną utracone. Kiedy jesteśmy pewni, że modyfikacje są poprawne, możemy zapisać arkusz. Bardzo przydatna opcja dla początkujących developerów, którzy nie są pewni czy ich kod CSS przyniesie pożądany efekt.
Nowa wersja reCaptcha – no Captcha w formularzu kontaktowym Czy Twoja witryna jest przyjazna użytkownikom urządzeń mobilnych?
