Czy na pewno potrzebuję WordPressa?

Od kilku lat WordPress jest głównym narzędziem mojej pracy. Jeśli jesteś Web Developerem czy Blogerem, na pewno miałeś z nim styczność, ponieważ napędza on prawie 23% witryn w Internecie. No właśnie – wszyscy chętnie używają stwierdzenia, że WordPress to ponad 1/5 witryn w Internecie, jednak trzeba zauważyć fakt, że ta liczba jest prawdziwa tylko w odniesieniu do pierwszego miliona najpopularniejszych witryn, jeśli chodzi o ogół stron internetowych, to na pewno ciężko to oszacować, ale prawdopodobnie będzie to ok. 5% (Statystyki).
Nie zmienia to faktu, że jest to najpopularniejszy (i najlepszy moim zdaniem) CMS, który systematycznie się rozwija i który może być bazą praktycznie każdej strony internetowej. Tylko właśnie ta wielka popularność niesie za sobą wiele zagrożeń. Ostatnio bardzo często słyszałem (i starałem się informować) o kolejnych podatnościach np. na ataki typu XSS, odkrytych w kodzie WordPressa, czy popularnych wtyczkach. Przy tak wielkiej popularności jedna odnaleziona luka, daje potencjalnym włamywaczom dostęp do dziesiątek tysięcy stron w Internecie, a nie oszukujmy się, nie każdy aktualizuje swojego WordPressa i wtyczki natychmiast, nie każdy ma włączone automatyczne aktualizacje, a co gorsza statystyki używanych wersji wordpressa są fatalne. Obecnie tylko 44% użytkowników WordPressa używa najnowszej wersji 4.3.*.
Oprócz wspomnianej konieczności aktualizacji WordPressa i wtyczek należy zadbać o odpowiednią optymalizację prędkości naszej witryny (cache po stronie serwera, przeglądarki i szereg innych działań prowadzących do lepszej wydajności naszej witryny). Niestety nawet po tych zabiegach, nasza strona oparta na WordPressie przegra ze statycznym kodem HTMl, ponieważ WordPress nadal musi najpierw wczytać konfigurację, połączyć się z bazą danych, wykonać szereg zapytań, pobrać dane i dopiero po tych operacjach, wygenerować kod HTML widoczny w przeglądarce (to tak w dużym uproszczeniu).
To nie tak, że obraziłem się na WordPressa 😉 Po prostu uważam, że nie zawsze trzeba go używać, np. w przypadku strony wizytówki, gdzie treść zmienia się bardzo rzadko i mamy 5-10 zakładek, nie widzę sensu zaprzęgać do tego WordPressa. Nawet jeśli prowadzicie bloga, może warto wykorzystać inne rozwiązania, oparte na statycznych stronach HTML. Z drugiej strony, tworzenie statycznych stron jest nieco uciążliwe – każdą strone trzeba projektować od podstaw, mamy wtedy dużo powielonego kodu w plikach i generalnie nie jest to wygodne, przy większej ilości podstron. I tutaj z pomocą przychodzą nam generatory statycznych stron HTML, które będą głównym tematem tego wpisu.
Powrót do przeszłości?
Na początku, kiedy jeszcze nie było systemów zarządzania treścią, wszystkie strony były statyczne, później przez wykorzystanie baz danych i języka PHP powstały pierwsze CMSy, a teraz wygląda na to że mamy powrót do korzeni, popularność generatorów statycznych stron ciągle rośnie, warto więc przyjrzeć im się z bliska. Nie jest to do końca powrót do przeszłości, bo używanie generatorów jest dużo wygodniejsze niż tworzenie całej statycznej strony od podstaw. Dodatkowo, jeśli do redagowania swoich postów/stron używacie składni Markdown, jesteście na bardzo dobrej drodze, ponieważ większość generatorów pozwala na tworzenie treści właśnie za pomocą Markdown.
Od 2013 roku popularność tego typu generatorów ciągle rośnie i praktycznie w każdym tygodniu zostaje wydany nowy generator, jest więc w czym wybierać. Najpopularniejsze generatory można znaleźć tutaj.
Generator Jekyll – jak zacząć?
Postanowiłem przetestować najpopularniejszy obecnie (i moim zdaniem bardzo dobry) generator – Jekyll, który posiada dużo elementów z WordPressa jak permalinki, kategorie, posty, strony czy gotowe motywy. Na początek wymagania:
Są to wymagania dla najnowszej wersji Jekyll – 3.0.
Niestety nie ma obecnie oficjalnego wsparcia dla użytkowników systemu Windows (więcej informacji można znaleźć tutaj). Chyba najprostszym rozwiązaniem będzie instalacja darmowego Linuxa na wirtualnej maszynie.
Aby zainstalować generator, wydajemy w terminalu następującą komendę:
$ gem install jekyll
Dla użytkowników Mac OSX: jeśli napotkacie problemy z zależnościami podczas instalacji, należy dodatkowo zainstalować pakiet Xcode z Command-Line Tools.
Teraz możemy stworzyć nowy katalog z naszym projektem:
$ jekyll new wpinfo
wchodzimy do nowo utworzonego katalogu:
$ cd wpinfo
i możemy już uruchomić serwer komendą:
$ jekyll serve
teraz w przeglądarce wpisujemy adres: http://127.0.0.1:4000/
i możemy podziwiać nasz nowy projekt:

Jekyll – widok po standardowej instalacji
No tak, nie wygląda imponująco, ale tutaj możecie znaleźć masę darmowych i całkiem przyzwoitych motywów, które nadają sie do stworzenia strony osobistej, firmowej, onepage, portfolio a nawet bloga.
Jak to działa?
Ogólnie zasada jest prosta – dostarczasz treść w formacie typu Markdown, Textile lub czystym HTMLu, jekyll łączy tą treść z plikami motywu i generuje statyczną witrynę, gotową do wysłania na serwer (który nie musi być jakoś specjalnie skonfigurowany, baza danych czy PHP w większości przypadków są zbędne).
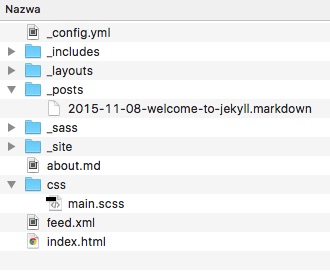
Gdy zajrzymy do katalogu projektu (wpinfo), zobaczymy następującą strukturę:

Jekyll – struktura plików i katalogów
Treści wrzucamy do katalogu _posts, każdy post w osobnym pliku w formacie rok-miesiac-dzien-tytul.MARKUP, natomiast w katalogu _site znajduje się nasza wygenerowana, statyczna witryna. Poza tym są jeszcze pliki motywu, style generowane z plików scss, plik konfiguracyjny _config.yml, możemy tez dodać katalog na szkice wpisów (_drafts).
Dla projektu została stworzona bardzo dokładna dokumentacja, jeśli ktoś jest zainteresowany to polecam. Nie będę ukrywał, że na początku jest trochę pracy z przygotowaniem środowiska oraz z importem treści, jeśli np. wcześniej korzystaliśmy z WordPressa, trzeba eksportować treść do plików Markdown, tutaj jest dokładny opis.
Praca z tego typu generatorami wymaga pewnej wiedzy, ale korzyści również są bardzo duże, wymieniłem je na początku. Sam poważnie się zastanawiam, czy nie zamienić WordPressa na moim blogu na statyczny generator. A wy macie jakieś ulubione generatory? Co sądzicie o tego typu rozwiązaniach, czy może to być realne zagrożenie dla WordPressa? Dajcie znać w komentarzach.
Na koniec kilka witryn opartych na Jekyll:
Kolejna porcja użytecznych, ale mniej znanych wtyczek WordPressa Problemy po aktualizacji WordPresssa do wersji 4.4
