Wyświetlanie wpisów WordPressa w dwóch lub trzech kolumnach.

Większość szablonów wyświetla wpisy w widoku kategorii tylko w jednej kolumnie. Postaram się w tym artykule przedstawić sposób na wyświetlanie wpisów z pętli WordPressa w dwóch lub trzech kolumnach do wyboru. Jako bazowy szablon, wykorzystam najnowszą wersję standardowego szablonu Twenty Thirteen.
Za wyświetlanie widoku kategorii w WordPressie odpowiedzialny jest plik category.php, po otwarciu pliku, możemy przyjrzeć się fragmentowi, który odpowiada za wyświetlanie wpisów:
<?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?>
Nie będę się dokładnie rozpisywał, w jaki sposób działa pętla, jest to prosty kod do pobierania treści w WordPressie, dokładny opis można znaleźć w kodeksie. Krótko mówiąc, jeśli dostępne są wpisy, ten fragment kodu ładuje plik content.php (lub pozostałe pliki content, jeśli wpis jest określonego formatu np. obraz), gdzie pobierany jest tytuł, treść i pozostałe elementy wpisu.
Wpisy w dwóch lub trzech kolumach
Na początku pliku zdefiniowałem ilość kolumn:
$liczba_column = 2;
Dzięki temu, w prosty sposób tylko w jednym miejscu można określić ilość kolumn, można też wykorzystać tą zmienną do utworzenia opcji w szablonie, na przykład w ekranie personalizacji, opisałem to w tym artykule, i dać użytkownikowi możliwość wyboru kolumn z podglądem w czasie rzeczywistym.
Następnie fragment z pętlą odpowiedzialny za wyświetlanie wpisów zastąpiłem takim kodem:
<div class="my-articles cols-<?php echo $liczba_column ?>"> <?php for ( $i=1 ; $i <= $liczba_column; $i++ ) : ?> <div> <?php $counter = $liczba_column + 1 - $i; ?> <?php while ( have_posts() ) : the_post(); ?> <?php if ($counter % $liczba_column == 0) : ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endif; ?> <?php $counter++; ?> <?php endwhile; ?> </div> <?php endfor; ?> </div>
Kod ten tworzy diva z klasą oznaczającą ilość kolumn z dodatkową pętlą for, która tworzy kolejne divy (kolumny), z odpowiednio przydzielonymi postami. W linii 5 definiowany jest licznik, następnie w linii 8 warunek sprawdza, czy reszta z dzielenia licznika przez liczbę kolumn jest równa 0. Jeśli warunek jest spełniony, pobierana jest treść wpisu.
Nastepnie, musimy dodać trochę kodu CSS:
.my-articles {
overflow: hidden;
}
.my-articles > div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
float: left;
}
.my-articles.cols-2 > div {
width: 50%;
}
.my-articles.cols-3 > div {
width: 33.3%;
}
gdzie ustawiamy szerokość kolumn, floatowanie elementów do lewej strony oraz właściwości box-sizing – ważne, gdzy chcemy stosować do naszych kolumn marginesy lub obramowania razem w właściwością width.
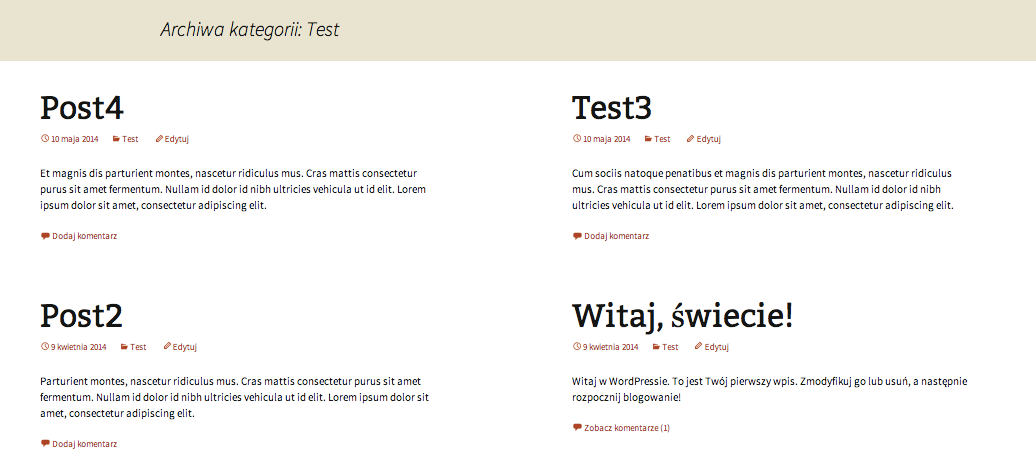
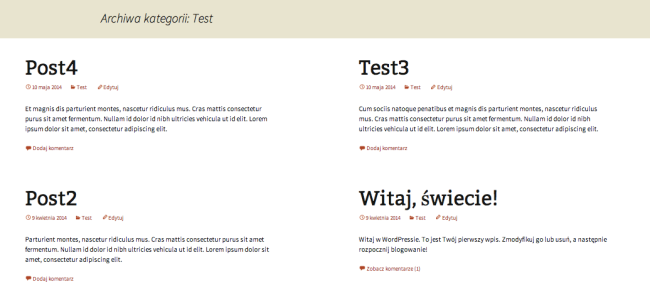
Efekt zmian (przy ustawieniu liczby kolumn na 2) jest następujący:
Podany kod można również wykorzystać w innych plikach, wykorzystujących pętle WordPressa, np. w widoku archiwum, tagach, wynikach wyszukiwania itd, na różnych stronach można wyświetlać odmienną liczbę kolumn.
Wyświetlanie kodu źródłowego we wpisach. Wtyczka SyntaxHighlighter Evolved. Dodajemy własny shortcode (Facebook LikeBox) do motywu WordPressa.