Przyciski mediów społecznościowych (facebook, twitter, google+) – bez dodatkowych wtyczek.

Większość użytkowników WordPressa, jeśli chce dodać przyciski mediów społecznościowych, takie jak facebook, twitter czy google+, używa jednej z wielu dostępnych w tym celu wtyczek. Ja nie jestem zwolennikiem instalowania masy wtyczek i wszędzie, gdzie jest to możliwe, staram się użyć innego rozwiązania – w tym artykule postaram się przedstawić sposób na dodanie wspomnianych przycisków bez używania wtyczek.
Facebook, Twitter, Google+ – Funkcja dodająca obsługę przycisków w każdym wpisie.
Do tego celu wykorzystam jak zwykle szablon bazowy Twenty Thirteen, chociaż w tym przypadku większość kodu znajdzie się w pliku functions.php, także można użyć następującej funkcji w dowolnym temacie WordPressa. Kod, który trzeba dodać do pliku functions.php jest następujący:
function wp_info_social_buttons($content) {
global $post;
$permalink = get_permalink($post->ID);
$title = get_the_title();
if(!is_feed() && !is_home() && !is_page()) {
$content = $content . '<div class="wp-info-social-buttons">
<a class="icon-twitter" href="http://twitter.com/share?text='.$title.'&url='.$permalink.'"
onclick="window.open(this.href, \'twitter-share\', \'width=550,height=235\');return false;">
<span>Twitter</span>
</a>
<a class="icon-fb" href="https://www.facebook.com/sharer/sharer.php?u='.$permalink.'"
onclick="window.open(this.href, \'facebook-share\',\'width=580,height=296\');return false;">
<span>Facebook</span>
</a>
<a class="icon-gplus" href="https://plus.google.com/share?url='.$permalink.'"
onclick="window.open(this.href, \'google-plus-share\', \'width=490,height=530\');return false;">
<span>Google+</span>
</a>
</div>';
}
return $content;
}
add_filter('the_content', 'wp_info_social_buttons');
Na początku (linie 3,4) definiujemy dwie zmienne, które będą przechowywać link oraz tytuł danego postu – funkcją korzysta z filtra the_content, a więc będzie wykonywać się w pętli, dzięki temu tytuł i link będą poprawne dla każdego posta.
W linii 5 dodajemy warunek, który nie wyświetli przycisków na stronie głównej, stronie z RSS, i ogólnie na stronach WordPressa. (jeśli chcemy wyświetlić przyciski również na stronach, usuwamy warunek !is_page() ).
Następnie definiujemy zmienną $content, które przechowa nasze przyciski. Teraz wykorzystujemy kod dostępny dla poszczególnych mediów społecznościowych i definiujemy link z odpowiednim odnośnikiem np. dla facebooka jest to kod w liniach 13-16.
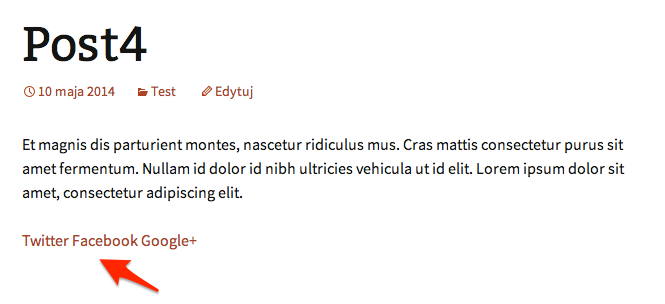
Po dodaniu funkcji, nasz wpis powinien wyglądać tak:

Media społecznościowe – facebook, twitter, google+
Teraz wystarczy dodać odpowiedni kod CSS, dla uzyskania lepszego wyglądu i to wszystko. Wykorzystam ikony Font Awesome – artykł o dodowaniu ikon znajduje się tutaj. Dodajemy następujący kod CSS:
.wp-info-social-buttons a {
background: #ccc;
border-radius: 50%;
display: inline-block;
height: 30px;
line-height: 30px;
margin: 2px 4px;
overflow: hidden;
width: 30px;
}
.wp-info-social-buttons a:hover {
background: #ddd;
text-decoration: none;
}
.wp-info-social-buttons a:before {
color: #fff;
font-family: FontAwesome;
content: "\f099";
padding: 12px 9px;
}
.wp-info-social-buttons .icon-fb:before {
content: "\f09a";
}
.wp-info-social-buttons .icon-gplus:before {
content: "\f0d5";
}
.wp-info-social-buttons a:hover:before {
color: #000;
}
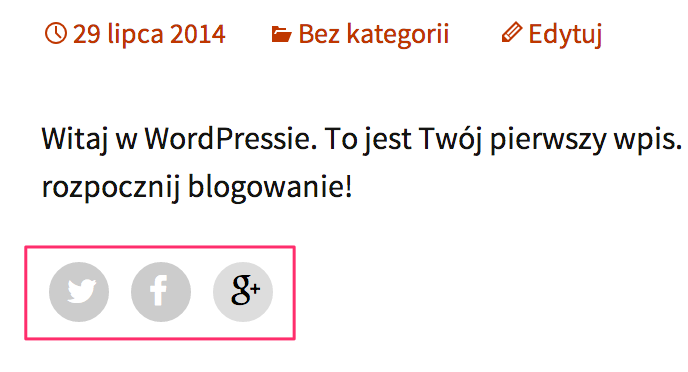
i to wszystko, efekt jest następujący:

Ostylowane przyciski – facebook, twitter, google+
Oczywiście modyfikując kod CSS, możemy uzyskać dowolny wygląd przycisków mediów społecznościowych, np. niebieskie tło ikony facebooka, twittera lub użyć innych ikonek, a wszystko to możliwe jest bez instalacji kolejnej wtyczki.
GavickPro – 7 urodziny i ceny do 30% taniej! Perfetta – Nowy darmowy motyw WordPressa
