Testowanie i debugowanie mobilnych stron internetowych

W 2014 roku liczba tabletów i smartfonów na rynku po raz pierwszy przekroczyła liczbę komputerów stacjonarnych. Rynek urządzeń mobilnych ciągle wzrasta i mobilna wersja naszej strony internetowej to obecnie „must have”, jeśli chcemy na poważnie zaistnieć w sieci. Jeśli połowa, czy nawet więcej osób korzysta z Internetu na urządzeniach mobilnych, naprawde nie warto rezygnować z tak dużej liczby potencjalnych odbiorców. Warto wspomnieć że brak mobilnej/responsywnej wersji naszej strony internetowej ma także wpływ na pozycjonowanie naszej strony w wyszukiwarce Google. Opisywałem ten problem w tym artykule.
Wiemy więc, że mobilna/responsywna strona to podstawa, tylko czasem napotykamy na szereg problemów podczas tworzenia takich stron. Na rynku jest masa różnego rodzaju urządzeń, z róznymi rozmiarami ekranów, a ważne jest żeby na każdym urządzeniu nasza witryna prezentowała się przyzwoicie. Czasami np. użytkownicy naszej strony daja nam info, że na konkretnym urządzeniu dany element strony nie działa, lub nie wyświetla się poprawnie. Jeśli nie mamy akurat danego urządzenia pod ręką, aby to sprawdzić, musimy trochę pokombinować. Na szczęście developerzy mają do dyspozycji masę użytecznych narzędzi, które pozwolą przetestować i zdiagnozować źródło problemu na stronie mobilnej. Narzędzia te, będą tematem tego artykułu.
IOS Simulator
Jeśli jesteś użytkownikiem systemu OS X na komputerze Apple, możesz za darmo pobrać aplikację Xcode. Jest to pakiet oprogramowania dla developerów, który umożliwia pisanie kodu, testowanie i debugowanie. Simulator jest jedną z aplikacji tego pakietu – program ten tworzy środowisko w którym możemy testować większość urządzeń z nadgryzionym jabłkiem. (Oprócz symulatora bardzo często używam też programu FileMerge z tego samego pakietu do porównywania zmian w kodzie np. pomiędzy dwoma katalogami). Wracając do symulatora – bez realnych urządzeń, możemy testować wygląd naszych stron na różnych wersjach iPhona czy iPada. Aby uruchomić aplikację, klikamy na ikonę Xcode w Docku, po otwarciu programu, wybieramy
Open Developer Tool > Simulator. Jeśli chcemy otworzyć tylko Simulator bez pakietu Xcode powinniśmy w Finderze udać się do Applications / Xcode / Content / Developer / Applications / Simulator.app poźniej możemy utworzyć sobie skrót i umieścić go w Docku, jeśli zamierzamy często korzystać z tej aplikacji.
Teraz, gdy aplikacja jest otwarta, możemy zacząć testować nasze strony internetowe na urządzeniach z systemem iOS. Z górnego menu możemy wybrać Hardware → Device i wybrać urządzenia takie jak iPhone, iPad czy iPad Air; możemy także symulować gesty oraz inne cechy tych urządzeń, takie jak obrót ekranu, potrząsanie urządzeniem itp. Są też inne użyteczne opcje, jak „Slow animation” czy „Color Off Screen Rendered”, która doda żółty overlay na content, który nie mieści się na danym urządzeniu mobilnym. Świetne narzędzie do testowania, ale co jeśli już znajdziemy problem i będziemy chcieli sprawdzić kod źródłowy strony i go zdebugować? Oczywiście możemy to zrobić, jednak wymaga do dodatkowego wysiłku:
- Upewnij się, że przeglądarka Safari (desktopowa), Xcode simulator oraz OS X na Twoim komputerze Apple sa akutalne (Lion 10.74 lub nowsza wersja systemu jest wymagana)
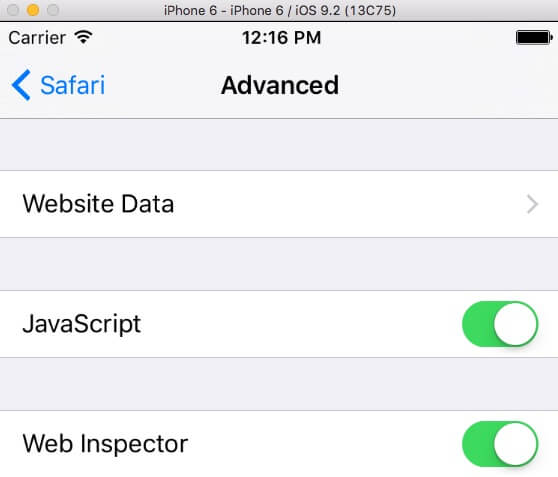
- Włącz Developer Tools w Twojej przeglądarce mobilnej – w symulatorze. Otwórz Simulator, przejdź do Settings → Safari → Advanced w menu głównym i upewnij się, że opcja „Web Inspector” jest włączona:
- Jeśli nie zrobiłeś tego wcześniej, musisz jeszcze włączyć Developer Tools w desktopowej przeglądarce Safari. Jeśli nie widzisz menu „Develop/Programowanie” w menu górnym po włączeniu Safari, przejdź do Safari → Preferences → Advanced i zaznacz „Show develop menu in menu bar”.
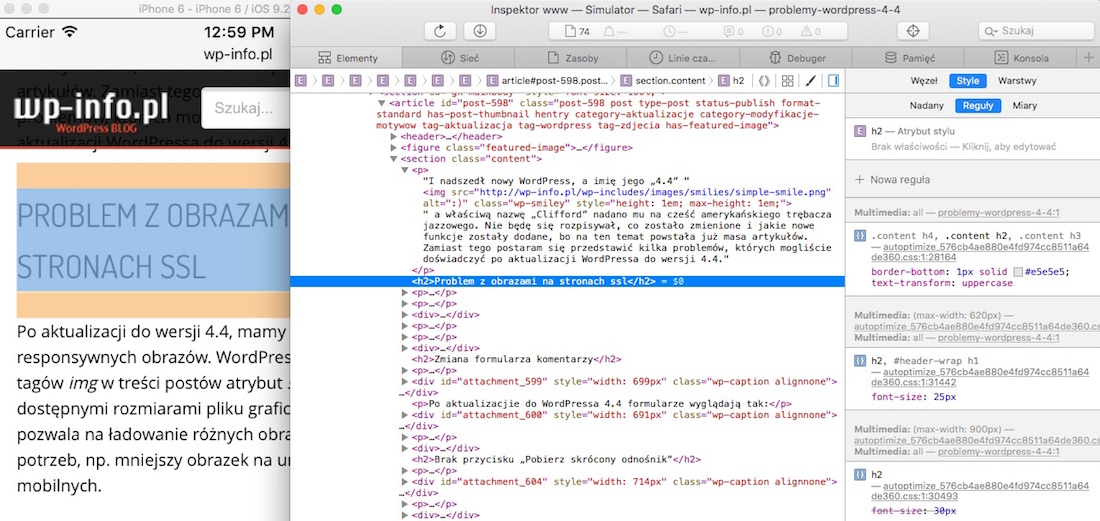
- Teraz możesz już otworzyć swoją stronę w symulatorze, przełączyć się na desktopową przeglądarkę Safari i kliknąć Develop → Simulator, dzięki temu wskażemy jako źródło nasz symulator; Teraz powinniśmy zobaczyć źródło naszej strony otwartej w symulatorze, ale z wszystkimi narzędziami desktopowej wersji Safari do debugowania.

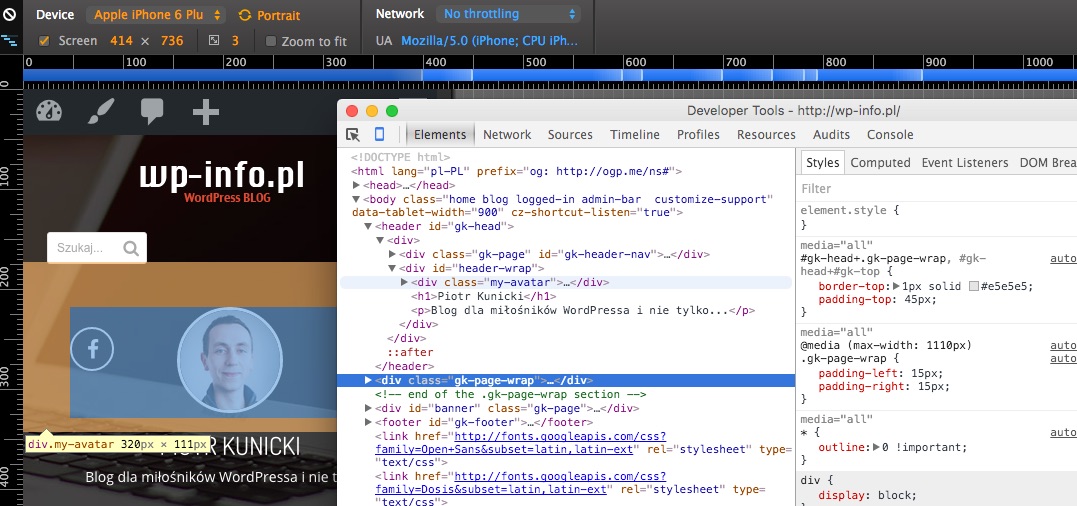
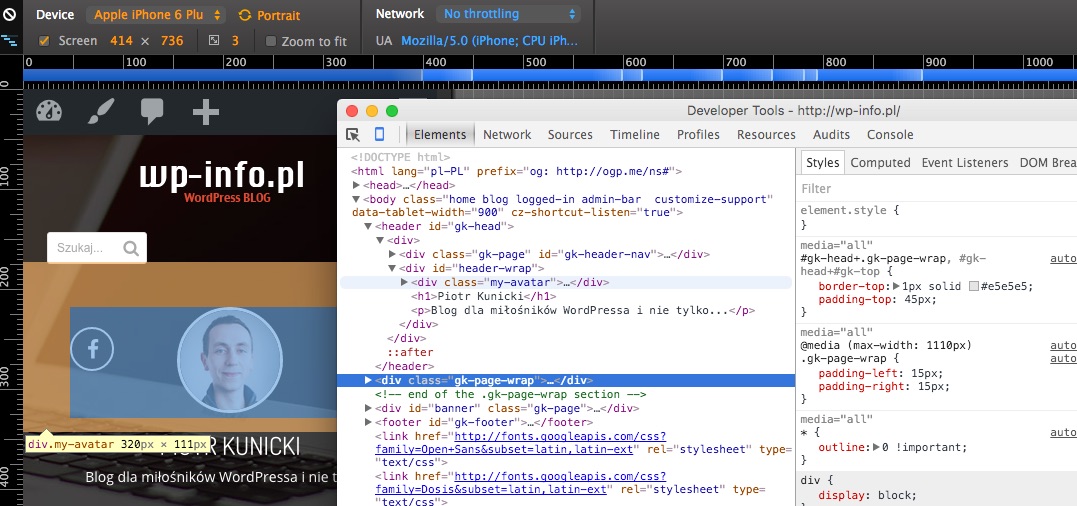
Debugowanie strony w iOS Simulator
Przeglądarka Chrome i mobilne urządzenia
Prawie 70% stron internetowych jest przeglądanych za pomocą przeglądarki Chrome, więc to oczywiste że musimy testować wygląd naszych stron na tej przeglądarce. W tym przypadku podstawowe debugowanie jest bardzo proste, dzięki naprawdę potężnym narzędziom developerskim (Dev Tools). Jest to chyba najczęściej używane przeze mnie narzędzie webowe. Jedna z ostatnich aktualizacji Chrome wprowadziła również świetne narzędzie dla urządzeń mobilnych, możemy teraz kliknąć ikonę „Toggle Device Mode” po otwarciu narzędzi developerskich, aby przełączyć się do trybu „Device mode”.

Narzędzia developerskie przeglądarki Chrome
Tutaj możemy wybrać urządzenie, które nas interesuje i zacząć testować lub debugować; jeśli urządzenia nie ma na liście, możemy również wprowadzić własne wartości dla wysokości oraz szerokości ekranu – lub po prostu przeciągnąć obszar (viewport) chwytając za jego krawędzie.
W Device Mode możemy również symulować prędkość oraz warunki naszego połączenia internetowego, możemy np. wybrać GPRS lub 3G aby sprwadzić jak nasza strona zachowuje się w takich warunkach.
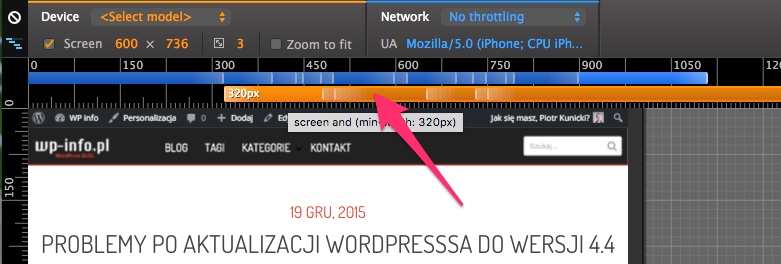
Kolejna ciekawa opcja to Media Query Inspector – przez kliknięcie ikony „Media queries” w lewym górnym rogu, możemy sprawdzić wszystkie media queries użyte na danej stronie. Narzędzia developerskie odnajdą kod w naszych plikach styli i przedstawią kolejne media query w postaci kolorowych pasków. Co więcej, możemy również kliknąć prawym przyciskiem myszy na dany pasek aby przejśc bezpośrednio do kodu źródłowego danego media query.
Możliwa jest także emulacja ekranu dotykowego i gestów; dostęp do tych ustawień uzyskamy po otwarciu Dev Tools, interesuje nas opcja pokazania konsoli (przez kliknięcie ikony z 3 kropkami) w prawym gornym rogu ekranu Dev Tools. Teraz możemy wybrać zakładkę Emulation i włączyć ją przyciskiem „Enable emulation”. Teraz mamy dostęp do opcji emulacji wraz z zakładką „Sensors” po lewej.
Użytkownicy przeglądarki Chrome mają także alternatywną metodę na debugowanie urządzeń z Androidem. Do tego potrzebjuemy Chrome w wersji 32 lub nowszej na desktopie i musimy połączyć urządzenie z systemem Android z naszym komputerem za pomocą kabla USB. Przeglądarka Chrome musi też być zainstalowana na urządzeniu z Androidem.
Aby wszystko działało poprawnie przeglądarka desktopowa musi być w nowszej wersji niż przeglądarka Chrome zainstalowana na urządzeniu z Androidem. Jeśli chcemy spełnić ten wymów a jednocześnie lubimy mieć zawsze aktualne aplikacje na naszym smartfonie, możemy zainstalować Chrome Canary (wersja testowa Chrome, gdzie możemy testować nowości) na komputerze stacjonarnym czy laptopie.
Ustawienia debugowania w Chrome
Jeśli mamy wszystko przygotowane, musimy wykonać następujące kroki:
- Na urządzeniu z Androidem idziemy do Ustawień -> Developer Options (Programowanie). Jeśli nie widzimy takiej zakładki, musimy ją uaktywnić. Aby to zrobić wchodzimy w Ustawienia -> O telefonie i naciskamy „Build number” siedem razy.
- W ustawieniach Programowania upewniamy się, że opcja „USB Debugging” jest włączona.
- Podłączamy nasz smartfon z Androidem za pomocą kabla USB
- W dektopowej wersji Chrome, w pasku adresu wpisujemy: chrome://inspect, naciskamy enter i upewniamy się, że opcja „Discover USB Devices” jest włączona. Sprawdzamy swoje urządzenie z Androidem, ponieważ najprawdopodobniej pojawi się prośba o pozwolenie na zdalne debugowanie USB z naszego komputera – oczywiście musimy się na to zgodzić.
- Teraz na naszym komputerze z przeglądarką Chrome możemy testować lub debugować strony, które są wyświetlane bezpośrednio na podłączonym urządzeniu z Androidem.
Podobnie możemy debugować za pomocą przeglądarki Firefox dla Androida, więcej informacji na ten temat można znaleźć w dokumentacji Mozilla Firefox .
Android emulator
Dla urządzeń z systemem Androdi jest także dostępny emulator – podobny jak ten dołączony do pakietu Xcode dla OSX. Instalacja zajmuje niewiele czasu:
- Ściągamy Android SDK, z tego źródła: Android developer site .
- Instalujemy Android OS; potrzebujemy przynajmniej jedną platformę z Androidem. Aby ją zainstalować, uruchamiamy komendę android wewnątrz katalogu tools z SDK (możemy to zrobić przez Terminal – Mac lub Linie poleceń Windows). Następnie powinno pojawić się okno umożliwiające wybór dostępnych paczek.
- Ciągle w Adroid tools, klikamy na „Virtual Devices” po lewej i przycisk „new”. Tutaj możemy ustawić kilka opcji przydatnych do testów, jak model urządzenia, Karda SD itd. Następnie klikamy przycisk „Create AVD” button, i nasze nowe urządzenie powinno być teraz dodane do listy „Android Virtual Devices”.
- Możemy teraz zaznaczyć utworzone urządzenie, kliknąć przycisk „Start” i emulator powinien wystartować.
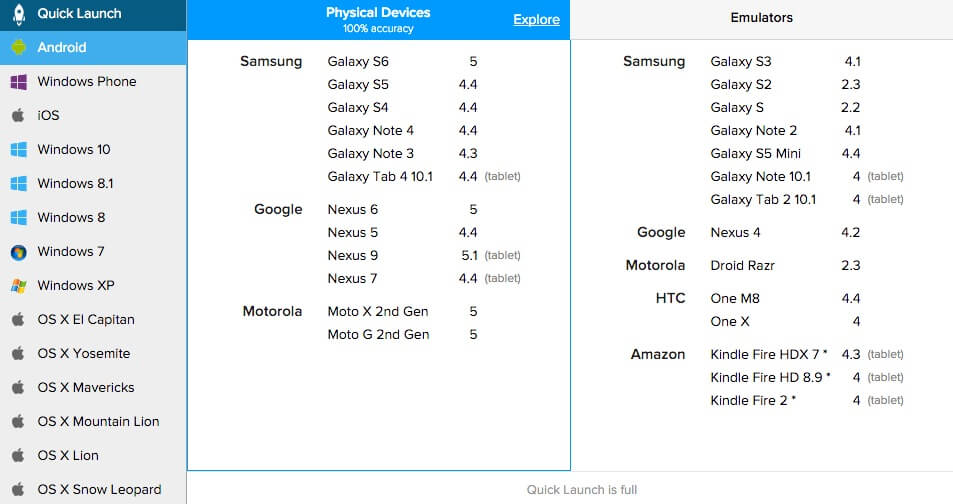
BrowserStack
BrowserStack to narzędzie webowe, służące do testowania różnych przeglądarek. Możemy testować nasze witryny na różnych systemach operacyjnych i przeglądarkach, również przeglądarkach urządzeń mobilnych bez dodatkowych emulatorów, czy wirtualnych maszyn. BrowserStack pozwala również na zdalne testowanie fizycznych urządzeń, więc może być bardzo przydatnym narzędziem. Niestety jest jedna wada – narzędzie to nie jest darmowe, oczywiście możemy je dokładnie przetestować za darmo i zdecydować, czy faktycznie sprosta naszym wymaganiom.
Jeśli znacie inne ciekawe narzędzia do testowania/debugowania mobilnych stron internetowych, koniecznie dajcie o nich znać w komentarzach.
Problemy po aktualizacji WordPresssa do wersji 4.4 Linuxpl czy Atthost – który hosting lepszy dla Twojego WordPressa?